後代選擇器( descendant selector )
運用時機:
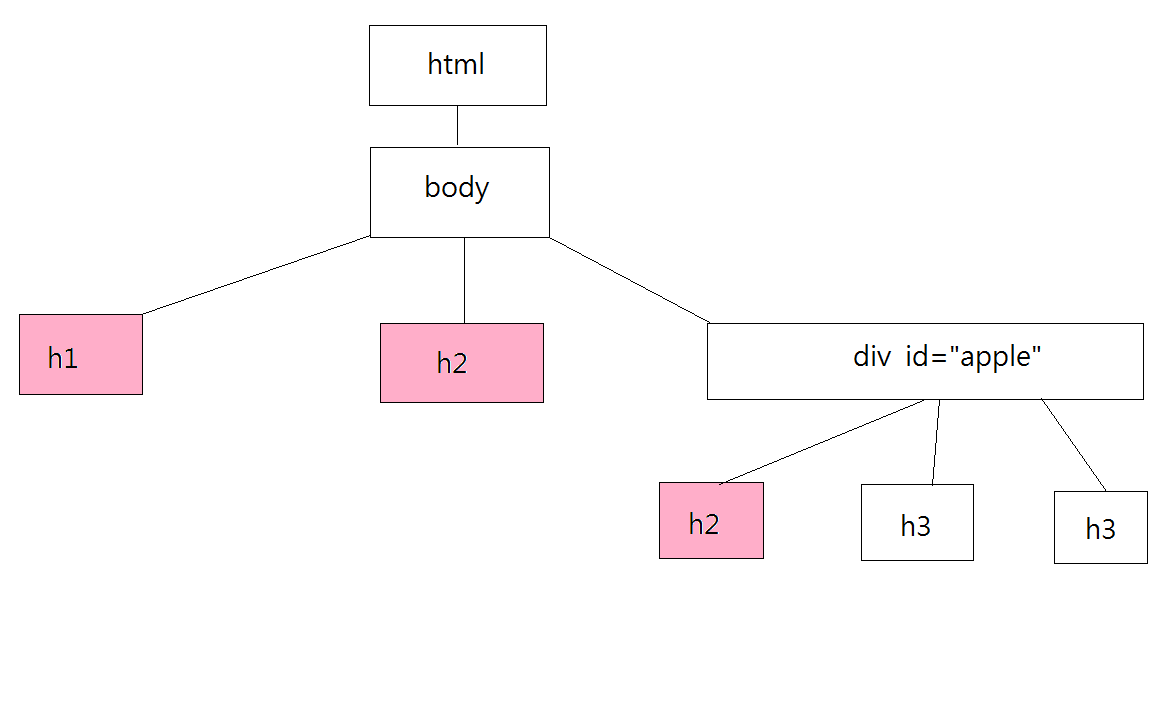
a.目前:
h1,h2{
color: pink;
}

b.問題 :
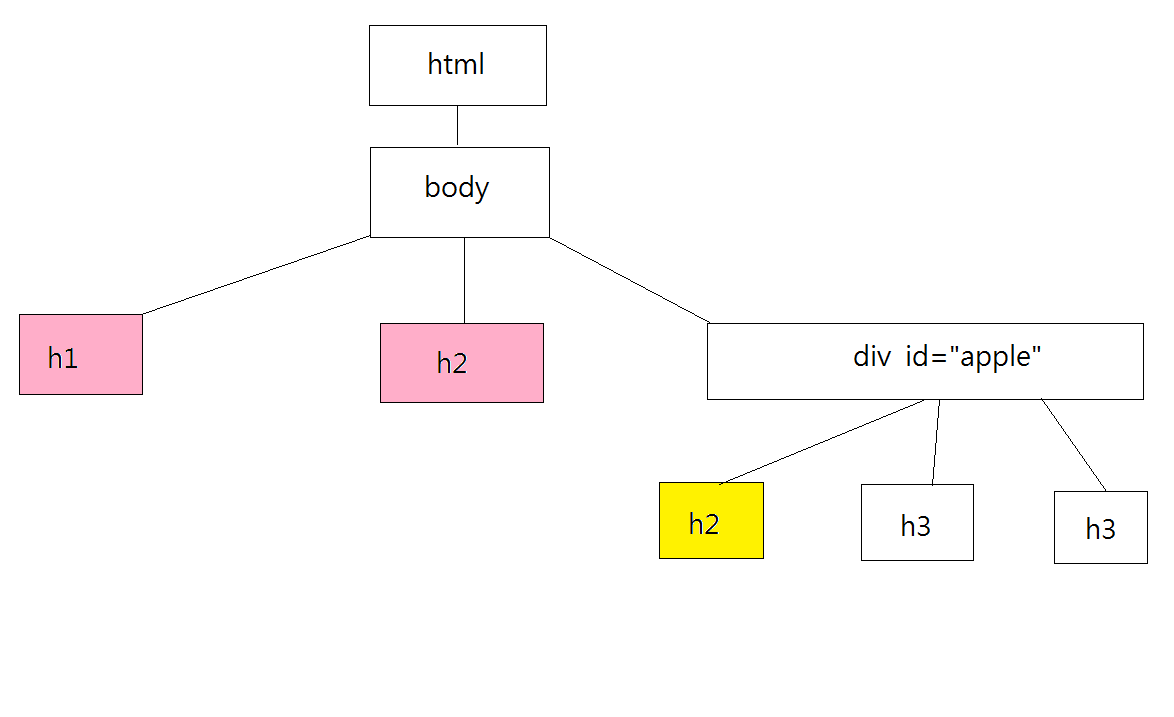
我們想把 div裡的h2改為黃色,但是如果我們使用
h2{
color: yellow;
}
則,<body>下的<h2>也會是黃色
C.解決: 運用後代選擇器
就是指定某個元件的子女
div h2{ /*前面是父元件 後者為子元件 中間加個空格*/ color: yellow; }
但是!!!!!!!
一個網頁可能不只一個<div>,因此我們使用id屬性 =>他有專一性
#apple h2{ /*前面是id為apple的父元件 後者為子元件 中間加個空格*/
color: yellow;
}
結果 :