邏輯分區:
一份網頁的元件可以進行分區,以便於CSS樣式的排版。
以id屬性來指定
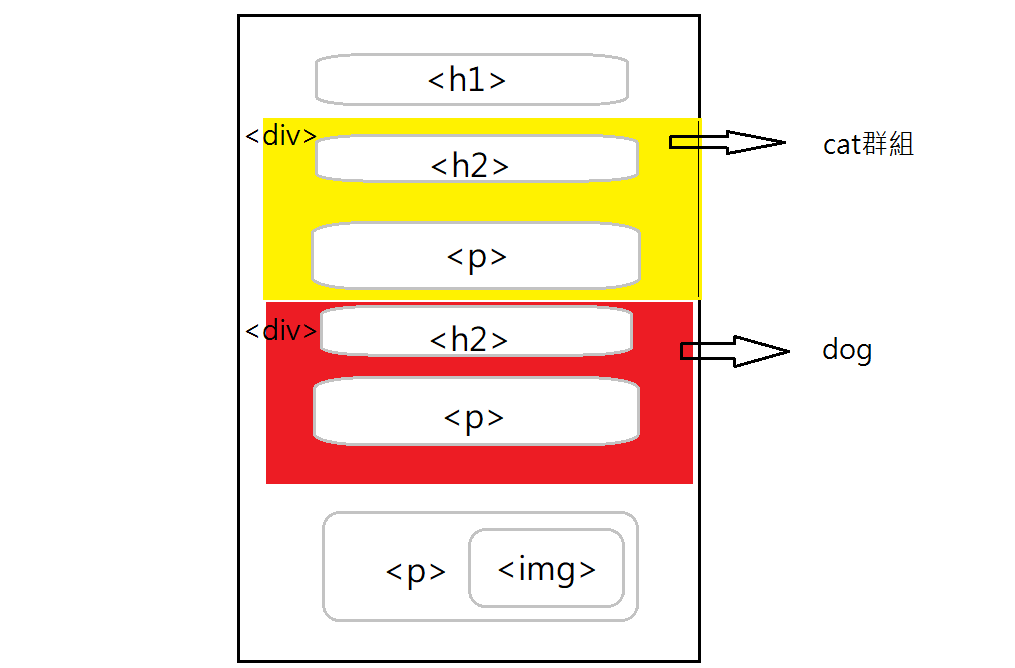
如圖:
1.<div>
屬於區塊標籤,可將內容分為不同的區塊,裝入各html元素於其中。
HTML:
<div id="sin">
<h2>aaaaaaa</h2>
<p>...............</p>
<p>...............</p>
</div>
CSS:
.sin {
color: #00FF00;
font-family:arial;
font-size: 4px;
}
2.<span>
跟<div>布一樣是在於<span>屬於行內。
HTML:
<li><span id="sin"></span>apple</li>
CSS:
.sin {
color: #00FF00;
font-family:arial;
font-size: 4px;
}